New Indexation Criteria From Google – Core Web Vitals
By The BWC Team

Starting this month, June 2021, Google is releasing changes to its algorithm that will take into account Core Web Vitals. Their goal is to reward websites with great user experiences with better ranking on the Internet. It also means that those not up to these new standards may notice a decrease in their website’s ranking.
If you have a Search Console account with Google, you can start looking at the Core Web Vitals Report and assess where your website stands.
The report analyzes the performance of a site by metric type, status, and compares it to groups of similar web pages. It also gathers data about the download time of each page so making sure the speed of each page is above the “Good” ranking. It also includes important field data. Field data is how actual visitors are “enjoying” or not their experience on your website. It is important to note that the Core Web Vitals report only covers URLs that are already indexed by Google and that have enough traffic.
It is crucial that you or your webmaster take a look at the data (if any is available) and make adjustments as soon as possible. If your site does not adapt to GoogleBot’s new requirements, it will loose significant ranking which means less visitors therefore less revenue.
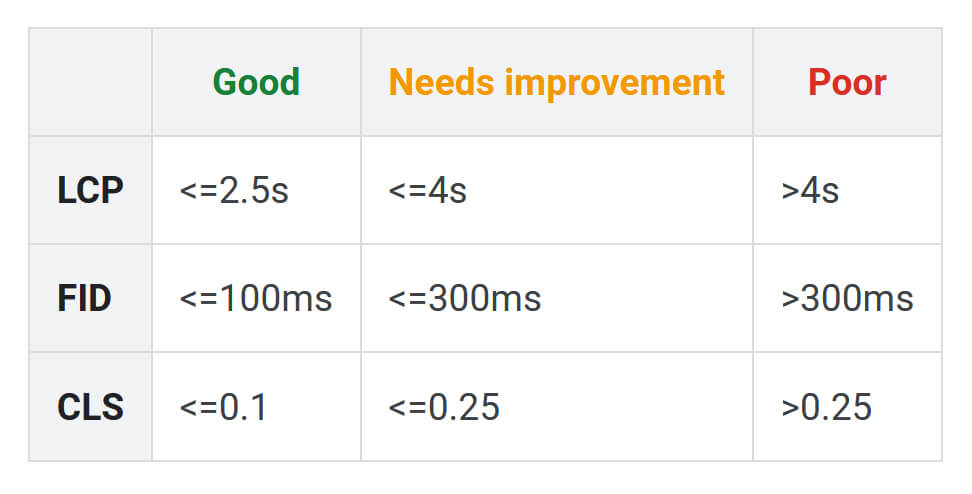
Below is the status metrics that are available in the Core Web Vitals Report.
The following is extracted from Google Resource Center.
* LCP (largest contentful paint): The amount of time to render the largest content element visible in the viewport, from when the user requests the URL. The largest element is typically an image or video, or perhaps a large block-level text element. This is important because it tells the reader that the URL is actually loading.
- Agg LCP (aggregated LCP) shown in the report is the time it takes for 75% of the visits to a URL in the group to reach the LCP state.
* FID (first input delay): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks. This is important on pages where the user needs to do something, because this is when the page has become interactive.
- Agg FID (aggregated FID) shown in the report means that 75% of visits to a URL in this group had this value or better.
* CLS (Cumulative Layout Shift): CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shift on the page. This is important because having pages elements shift while a user is trying to interact with it is a bad user experience. If you can’t seem to find the reason for a high value, try interacting with the page to see how that affects the score.
- Agg CLS (aggregated CLS) shown in the report is the lowest common CLS for 75% of visits to a URL in the group.
The key with these new changes is to fix Core Web Vitals issues as soon as possible and to make sure you validate those fixes directly with Google. If you have questions, email us or call us today.
Questions about this subject?
Never hesitate to contact our friendly team by phone at (707) 794-9999 (Pacific Standard Time) or by email here. Have a successful day!